不能把我有限的人生浪费在无限的前端上面.
如果将来无聊或者有零碎时间的话可以考虑继续实现
现在遇到的问题是无法合适的把React和Electron结合起来.
想了想已经浪费了一个月了, 不值当的.
Update: 关于React和Electron绑定的问题, 只消build之后设置绝对目录即可.

目前尚未解决的问题:
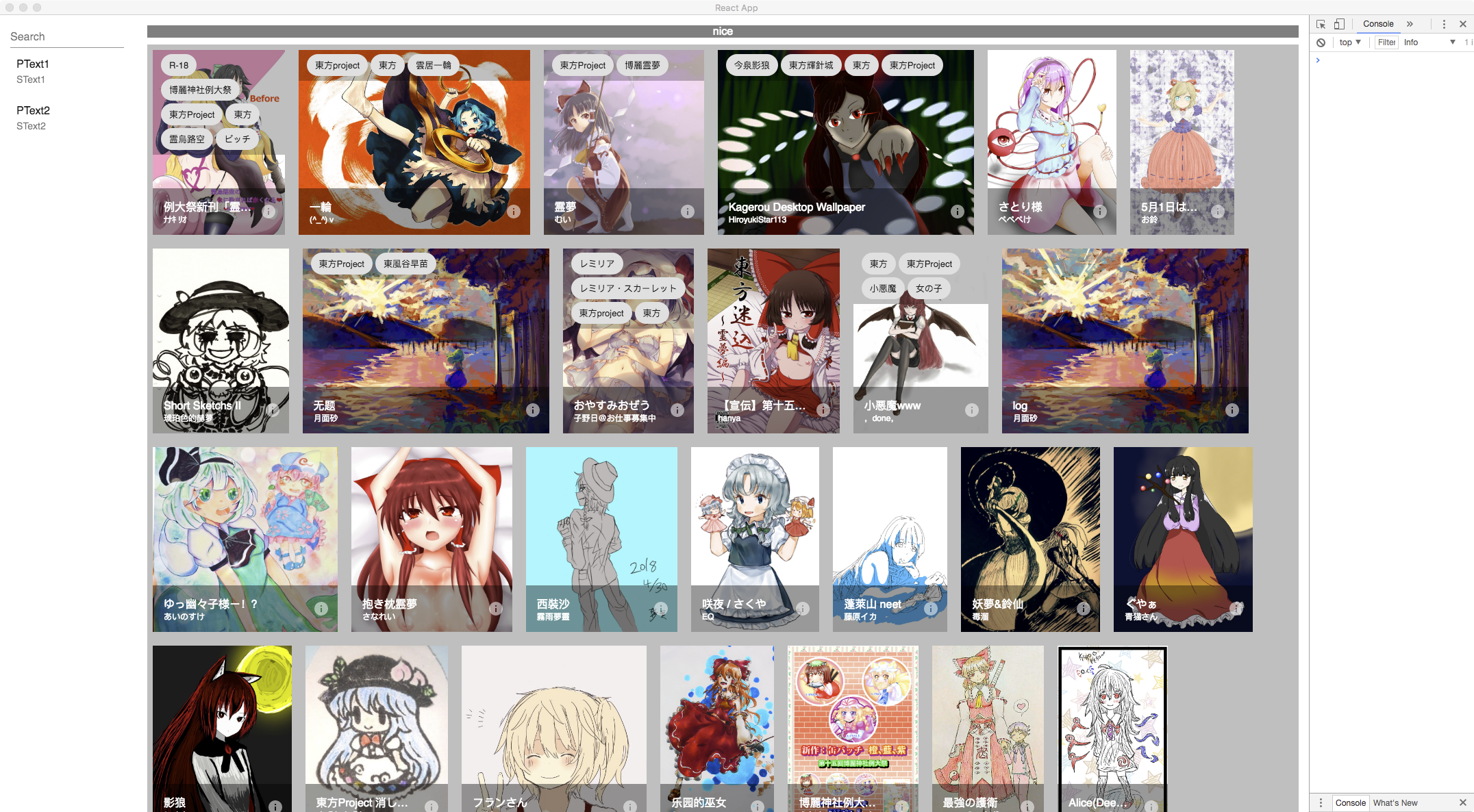
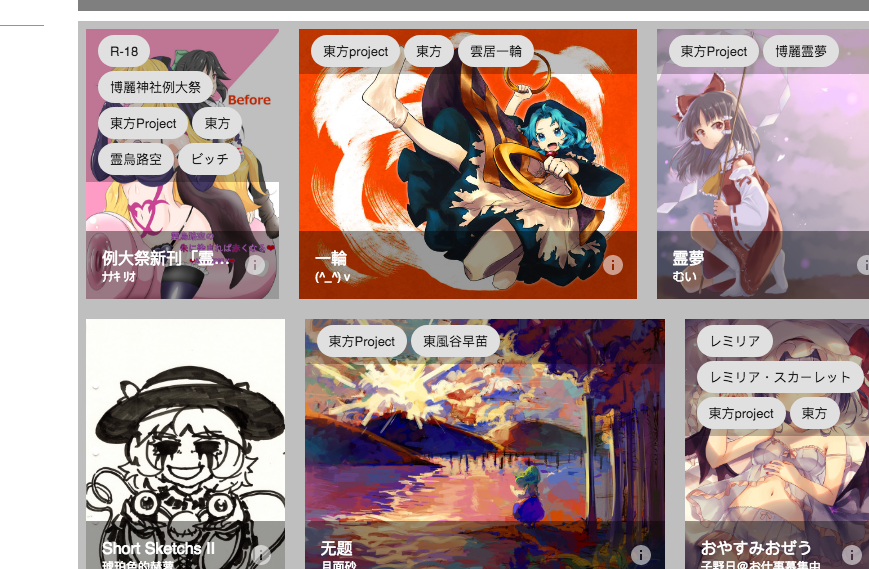
- 图片大图浏览
- 搜索和Tag跳转
大图浏览不想自己写组件, 而且也很难判定什么时候该下载原图…
package.json
1 | { |
piclient.js
1 | //import { basename } from 'path'; |
App.js
1 | import React, { Component } from 'react'; |
.eslintrc.js
1 | module.exports = { |
settings.json
2
3
4
5
6
7
8
9
10
// Set the default
"editor.formatOnSave": false,
// Enable per-language
"[javascript]": {
"editor.formatOnSave": true
},
"editor.tabSize": 4,
"prettier.eslintIntegration": true
}